Want a free resource?
Get the Figma file with tons of slides that you can use for pitches, presentations, or anything in-between.
Tell me moreLet's be real: pop-ups suck. I don't like them, you don't like them, and most importantly, customers don't like them.
A 2016 study found that 50% of participants rate pop-ups as “very annoying." So why do marketing teams keep using them? Because when they are used right, they work.
According to research conducted by Sumo, their top performing 10% of pop-up forms convert around 9% of customers. So even with half of customers strongly disliking pop-ups, they are still extremely effective at growing email lists, promoting content, and increasing lead generation.
But pop-ups can very often feel intrusive or spammy. So how do we avoid this? By focusing on three things:
That’s it. And yet there are so many examples of pop-ups and offers across the web that look past these two simple points. Let’s look into these three points now.

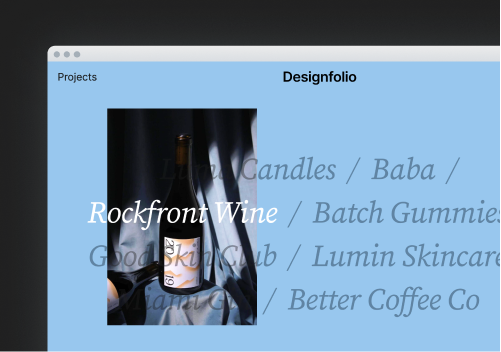
Banner blindness is a users tendency to brush past elements on a website that look like ads. If a customer thinks the pop-up is an offer from another brand, or just straight-up looks cheap, then it shouldn’t be too surprising that they aren’t going to follow through with your offer.
(image)
When your website feels coherent, with all pieces being a part of the larger brand, everything looks and feels more trustworthy.
When we get an email from Apple, the style used helps us know that it’s from Apple. When we get an email from a spammer trying to impersonate Apple, fonts are a little wonky, or the margin feels a little off, so it can be pretty easy to see through the lie.
In the same way, when we use a pop-up that has a different font, different button style, or different brand-feel, it immediately makes us want to click out.
For this reason it’s better to use a pop-up extension on your website that you can easily customise to perfectly fit your brand. If you’re using Webflow, you can follow along with this Webflow pop-up tutorial video to add one in just a couple of minutes.

Start with a Webflow template and have your new website up in no time.
Why is it that every second website we visit thinks we want to sign-up to it’s newsletter just because it asks us nicely?
Hint: "Join our newsletter" is not a good offer.

If you’re not giving customers a good reason to sign up, all they think you are asking for is to send spam to their email.
So, how do you ask for an email sign-up? You don’t. You instead give customers an offer so temping, it would be crazy for them not to subscribe.
A bad pop-up title: Sign Up To Our Newsletter
A good pop-up title: Get Valuable Free Weekly Resources
A great pop-up title: Learn The 3 Top Mistakes Your Business Might Be Making
The difference? The more specific and straight to your customers you are talking to, the more likely your customer is to connect with the offer and act.
The first question to ask here is, do you have some sort of resource or goodie that you can offer customers who come to your website? If you do, offer that. If customers get an immediate pay-off then they will want to sub-in.

If not, you’ll just want to craft your copy to convince customers of the value you bring.
This is exactly the same with e-commerce. If you can offer customers 10% off, you should be doing that. If not, you can just let customers know that they can subscribe to future product releases or when they can take advance of a limited time offer or sale.

Gary Vaynerchuk has a great quote about context:
If content is king, then context is God
Right you are.
But how can we apply this to websites and pop-ups? Well, it’s important that we are showing customers the right pop-up offer on the right page, and at the right time.
Worst case scenario: showing customers a pop-up after 0.3 seconds on your homepage. Nothing else screams desperation more than asking for an email before a customer even realises where they are.
Better scenario: showing customers a relevant pop-up on a blog post after 5 seconds of viewing the page. Why is this better? Because we are first making sure that they are interested, not scaring them off before they are, and also because we can craft our offer around the content, or about delivering more of the same content.
Let’s say we have a recipe website. On each recipe page we could add a pop-up after they’ve had a good look at the recipe to offer them more great recipes like this one. If we want to get extra fancy, we could give an offer made for the specific page they are on, so for our example we could send them an ebook on recipes within a certain category, say for example; “24 Quick Family Meals to Get You Through the Week”.
Using the same logic, it doesn’t make sense to be showing a pop-up on every single page of your website. You wouldn’t want to show a pop-up on your contact page where customers are trying to connect with you anyway.
The most common pages to show pop-ups on are:
Past these, it really depends on the kind of website you have to know whether you should add pop-ups to other key pages because you have less context behind what your customer is looking for.
If you have a customer who lands on your homepage, could you already show them a specific offer? Or do they first have to go down to a more specific page such as a customer vertical, or a resource page?
So depending on how niched your business or product is, it might make sense to put a pop-up across more of your pages, or just stick to the ones where you’ll commonly find pop-ups.
Let’s summarise. The way we are going to make our pop-ups more effective is through focusing on three points:
Nail these and you’ll be a lot closer to maximising how many sign-ups you get through your website, and therefore maximise how many customers you are continuing the conversation with.
So how can we easily add a pop-up to our website? If you're using Webflow, this is how to easily add a pop-up to your website, and you'll also learn how to make sure customers only see it once as they browse your website, because nothing is more annoying that seeing a pop-up again and again and again.
I've worked with countless businesses around the world. Maybe you'll be next.
Get in Touch